# Flowcards Playground
The Flowcards Playground (opens new window) helps users simulate a Flowcard on top of any specified url. The system has two main goals:
- Create a touch & play environment that works on real devices to experience the smoothness of the Flowcards user experience: pull up and down gestures, infinite scroll, hero elements, multi card system, etc.
- Create a frictionless experimentation development environment aimed at low-code users, growth hackers and developers that want to create and test flows on the fly through the JSON and JS APIs.
# Sample simulations

Steps to run a simulation:
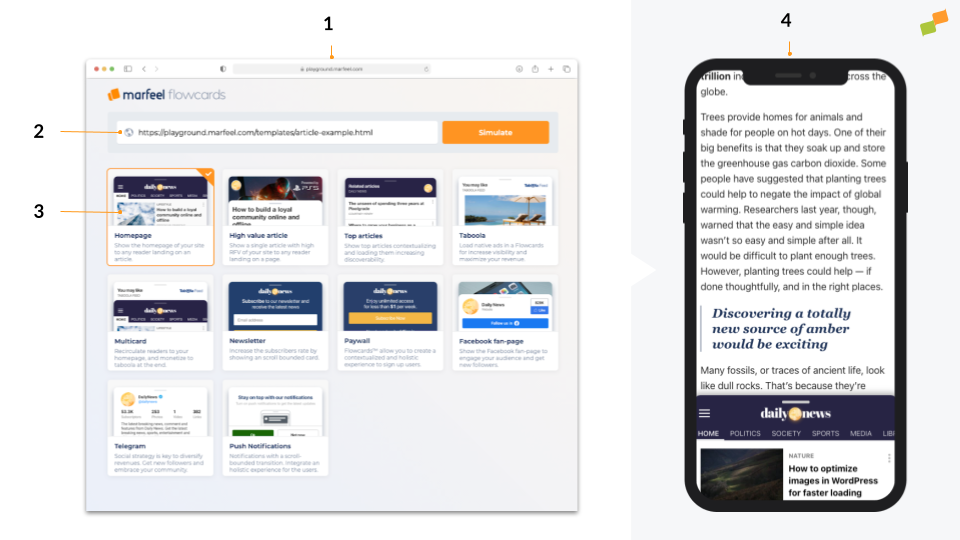
- Browse to https://playground.marfeel.com
- Introduce a URL where you want to load a Flowcard in
- Choose one of the sample pre-defined Flowcards
- Experience it in your smartphone or browser Dev Tools
# Considerations
The Flowcards SDK relies on mobile touch events that are not smooth on Desktop. For an optimum user experience you must run the simulations in an smartphone.
The Flowcards Playground loads Flowcards in the specified URL using a reverse proxy just for the purpose of testing. There might situations where loading a site through the reverse proxy doesn't work as expected and get CORS errors or any other random error.
# Custom simulations
The Flowcards Playground allows simulating any flowcards.json you have on top of any url. To do so you have to invoke the https://playground.mrf.io/simulate API end point directly with the required query params:
siteUrl: URL of the site you want to load a Flowcard inexperienceUrl: URL of a validflowcards.jsontechnology: AMP or WEB. The Flowcard will be loaded in the AMP version of the siteURL
Here are some example urls:
# Open Source
All the configuration files of the sample flows are hosted on the Flowcards-Playground open Github repository (opens new window) to work as a reference and show the art-of-the-possible of Flowcards.
# Codesandbox
For easy experimentation the Flowcards-Playground Github repository (opens new window) is connected to CodeSandbox (opens new window), which allows users to do live code changes and see the results immediately without setting up a local environment.