# Global components
Global components are the basic core pieces that form the structure of every Tenant. These components are always available on any page:

# Header
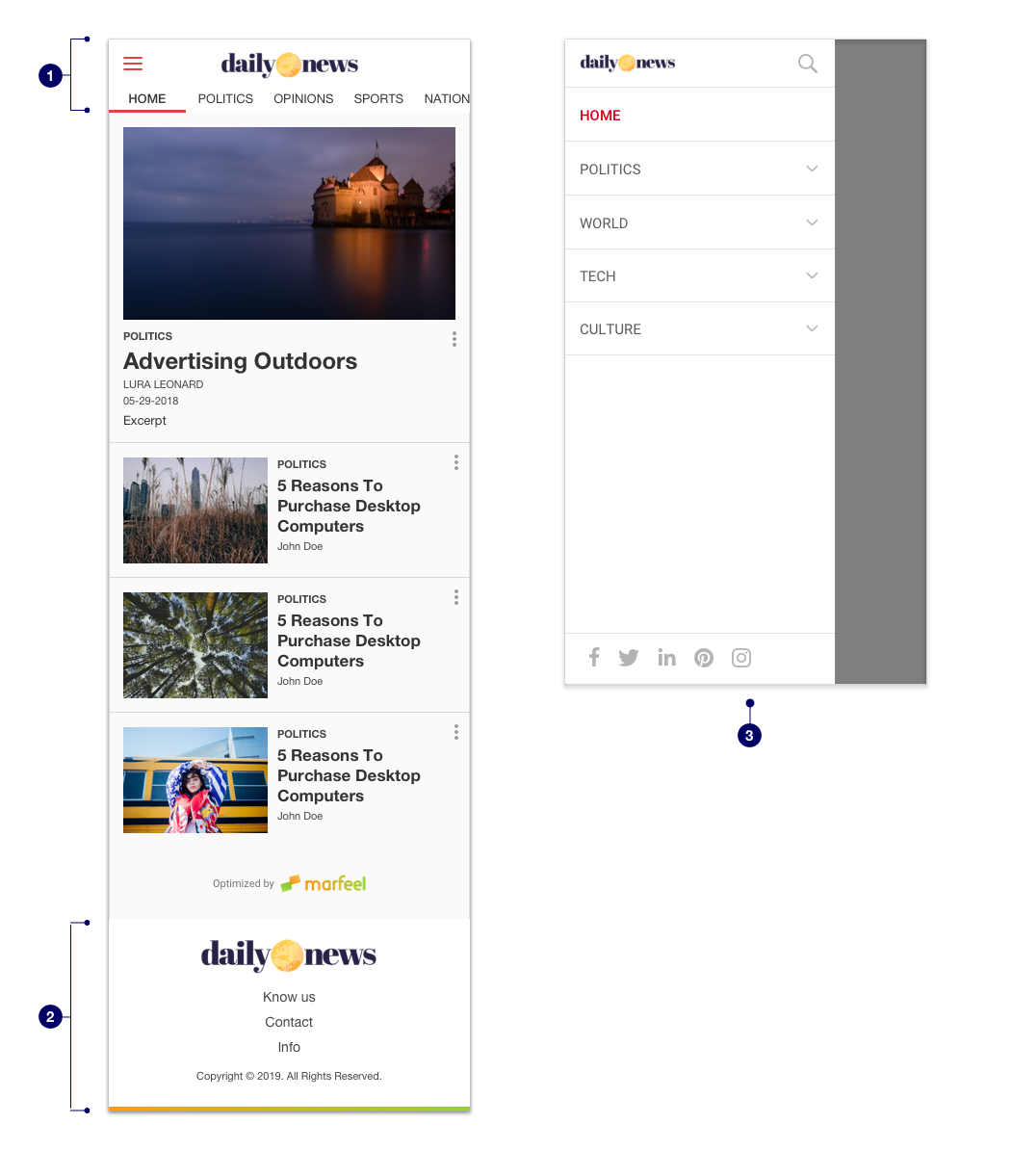
The page header is a pattern that helps define the uppermost part of a Tenant. It is the first component that is seen before scrolling and provides the core information that users need when viewing the page.

The standard page header contains:
- Burger menu: this icon button opens the lateral menu navigation and its options.
- Horizontal navigation: the main navigation between sections. It's scrollable.
- Logo
- Widget placeholder: it varies depending on the active features of the Tenant. For example, if PWA is active, it displays a bell icon, which is a button related to push notifications.
All the possible style customizations of the header are detailed in the dedicated header article.
# Footer
When reaching the bottom of a page on a Tenant, users can find the following elements:
- Next section navigation in section pages
- Next article navigation in article pages
- The home page if an article is visited via deeplinking
- A link to the classic version of the site
Tenants can have a custom footer that shows their logo, links, etc. Read in the dedicated footer article about how to enable and style it.
# Lateral Menu

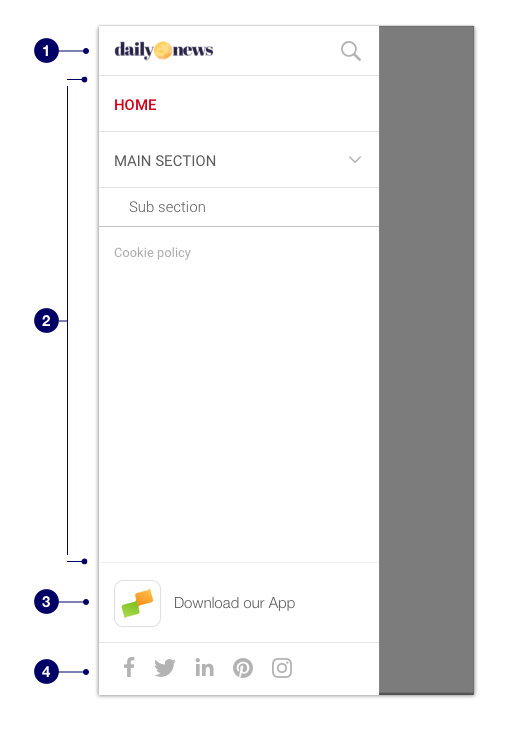
The lateral menu is composed of:
- Header: the logo and an optional search bar can be enabled.
- Navigation: the navigation sections are available from here. Optionally we can show subsections.
- App hint: optionally if a Tenant has the native APP enabled, here we can show a hint to install it.
- Social profiles: if the social profiles are configured, they will show here.
All the possible style customizations of the lateral menu and its content are detailed in the dedicated lateral menu article.
Moreover, other UI components are core pieces that are part of the article page structure of every Tenant.
These components are always available on any article page:
