# Look & Feel
You can personalize the general appearance of a Marfeel site in the Look & Feel panel. Use all the possibilities described here to establish a brand identity in a Marfeel site.
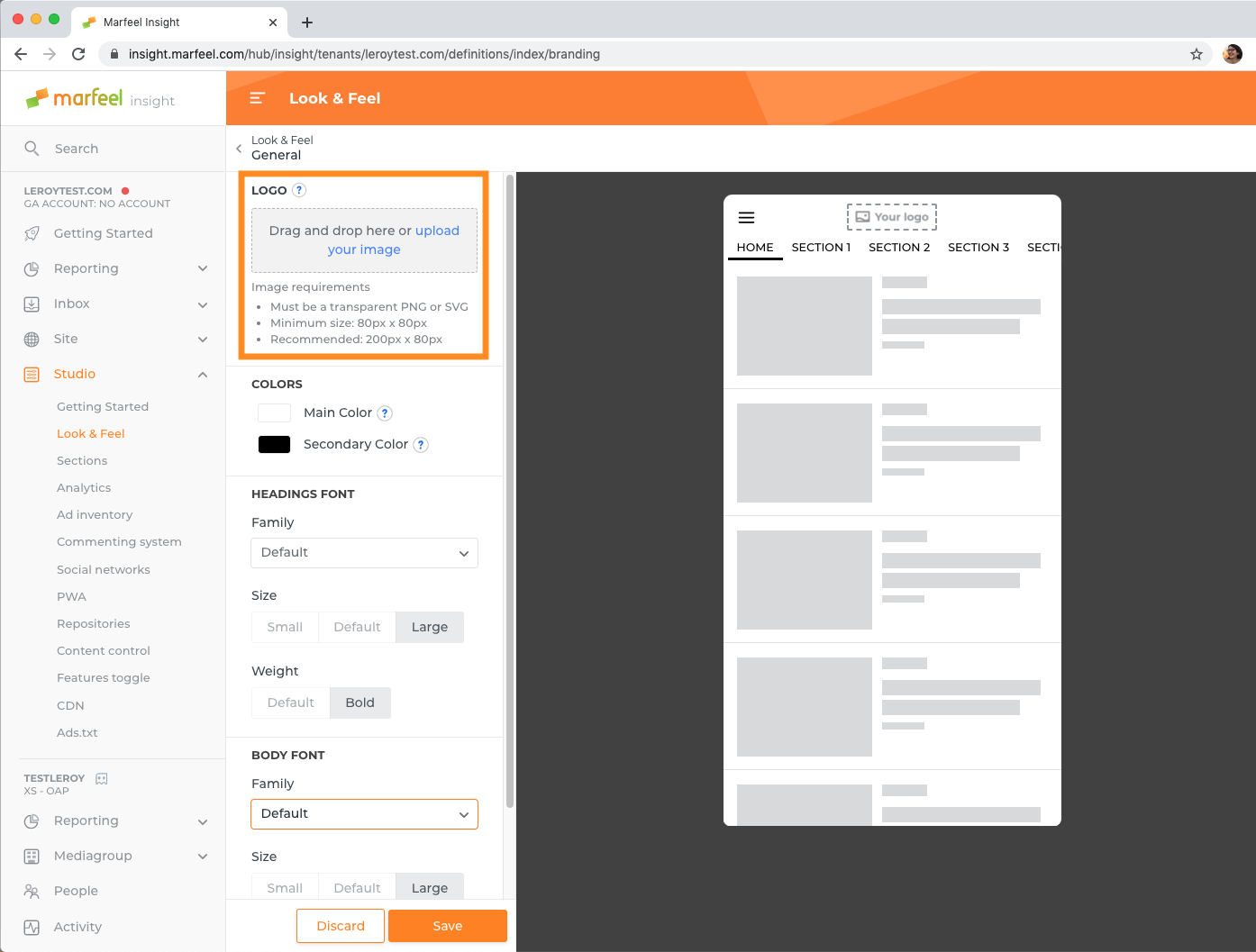
The Look & feel page offers customization options on the left-hand side, and gives a preview of the changes on the right-hand side of the screen:
# Logo
Logos for Marfeel sites must be transparent PNG or SVG.
We recommend images of 200px wide by 80px high. Failing that, the image must at minimum be a square of 80px by 80px.
These guidelines are in place to ensure correct image dimensions and formats for a crisp and prominent logo.
# How to add a logo

Prerequisite:
- There is currently no logo set for the site.
- You already have a logo image file following the requirements.
- From the Look & Feel page, click on the Logo gray zone to choose a file from your storage.
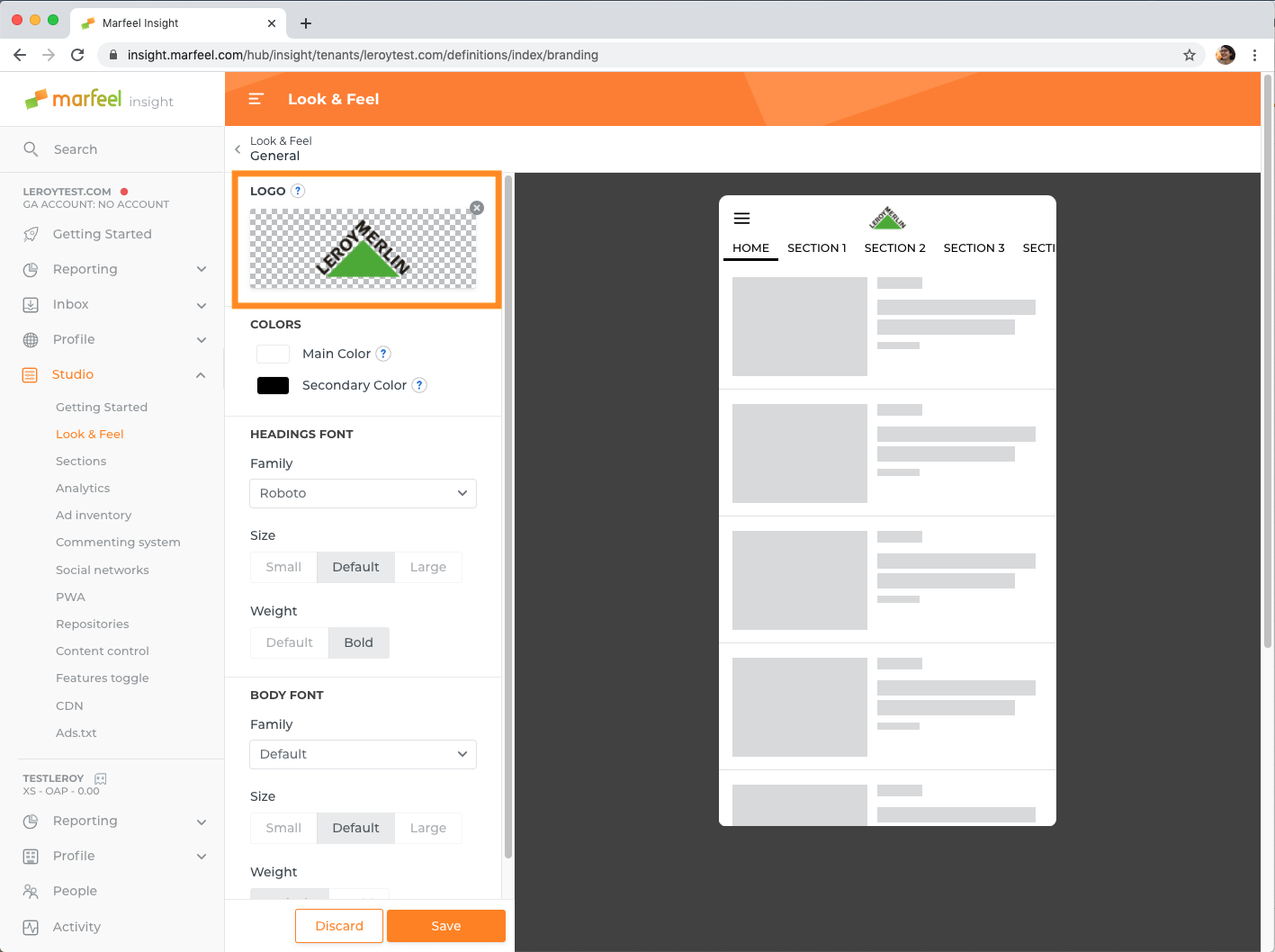
- Check in the preview on the right that the logo looks like expected.
- Click on Save to make the changes effective.

This starts the deployment process, and the logo will be available on the Marfeel Site as soon as it has completed.
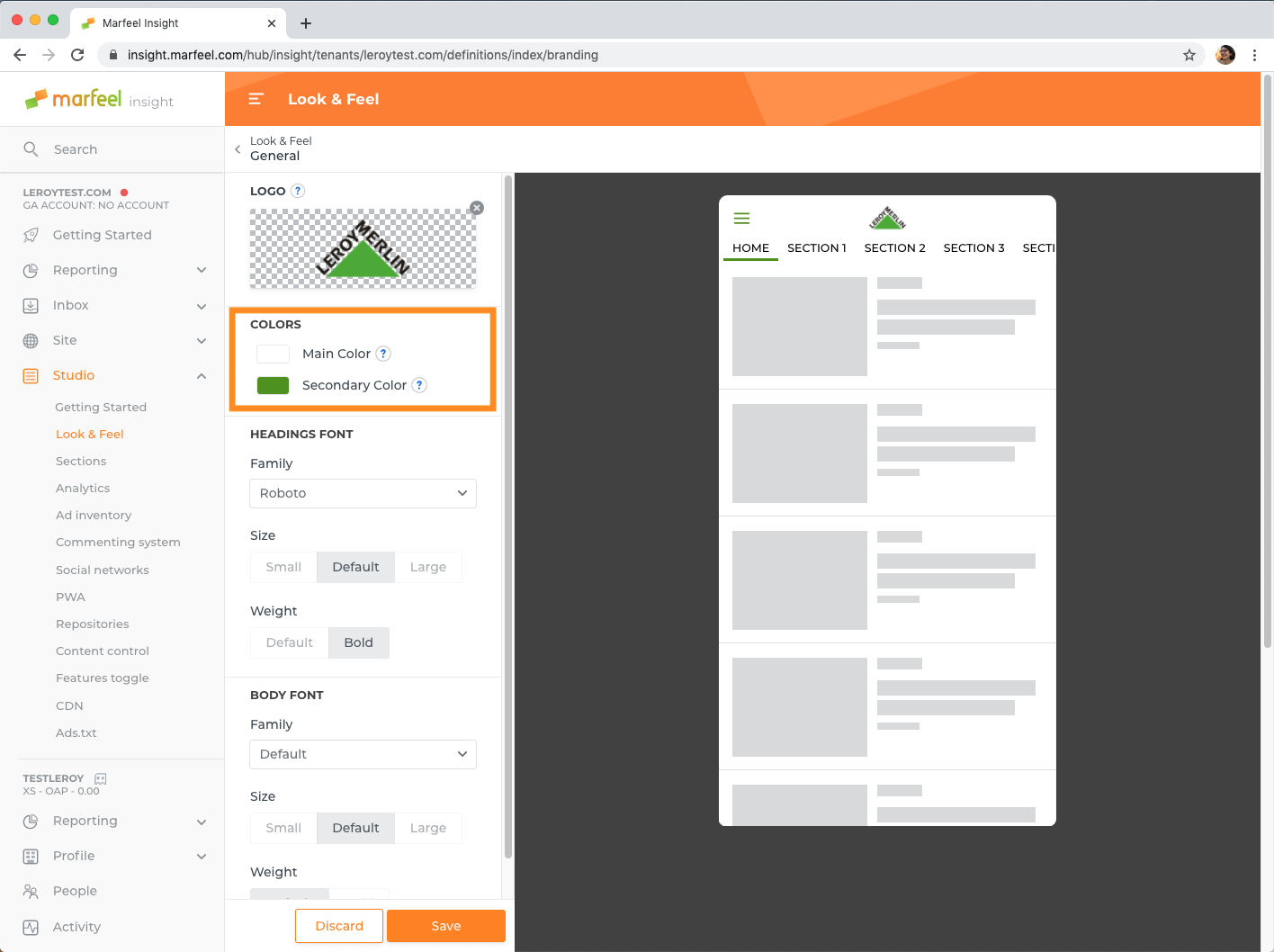
# Colors
You can set the main and secondary colors of a Marfeel site.
The main color is the predominant color, applied to the large UI elements background and the subtitles. The secondary color is the accent color, applied to small UI elements as the visual branding character.

# How to change colors
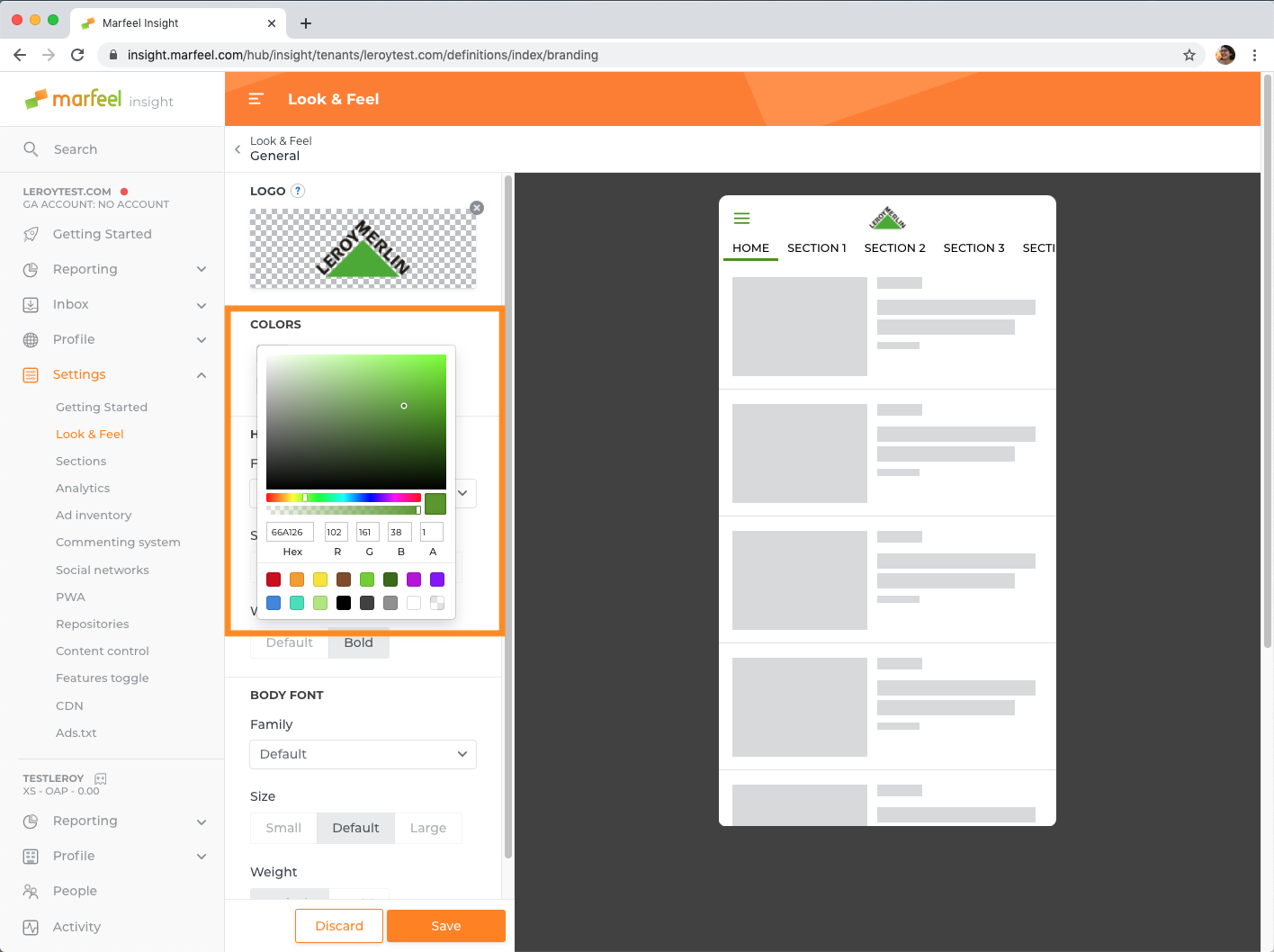
- Click on the color to change
- Select the right color in the color picker
- Check in the preview on the right-hand side that the color looks as expected in the header
- Click on Save to make the changes effective.
This starts the deployment process, and the new colors will be available throughout the Marfeel Site as soon as it has completed.

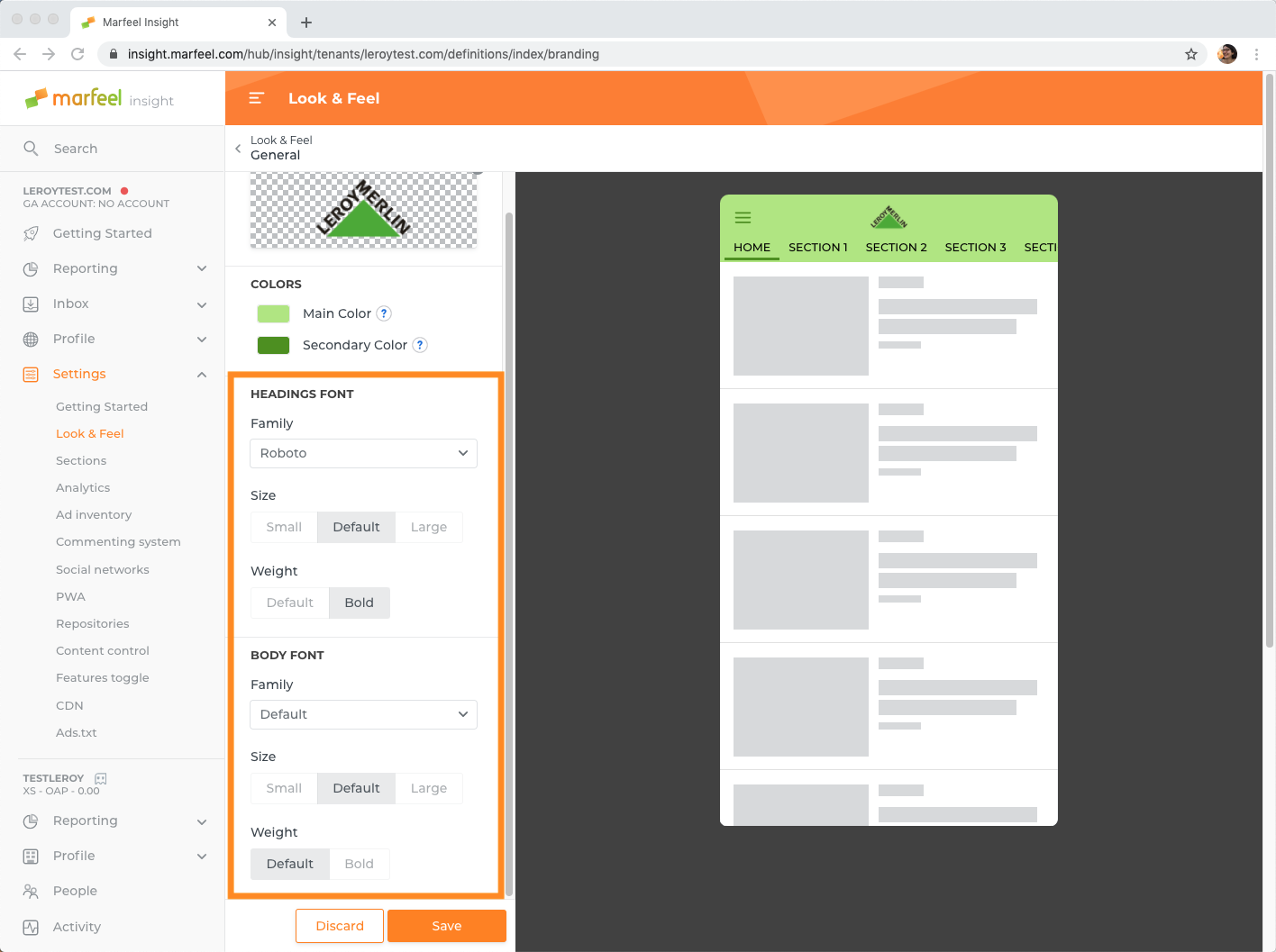
# Typography
It is possible to define fonts for headings and body separately in a Marfeel site.
By default, all fonts are System fonts to increase the site's performance, as it avoids to load any additional file. You can change the font-weight and size without any cost to performance.
Custom font files must be of type .woff to guarantee the best compatibility across browsers.

# How to change the typography
To change the headings font:
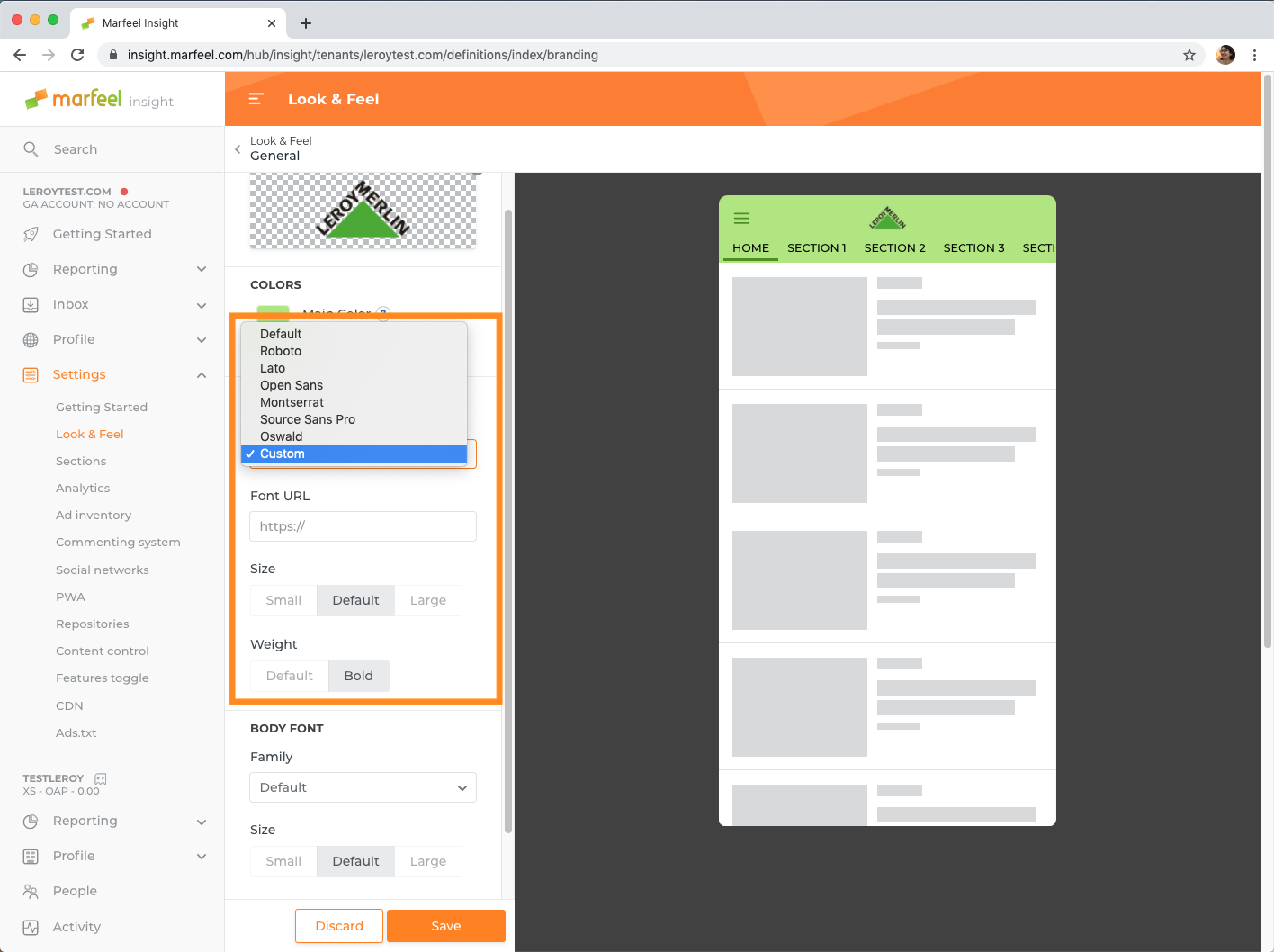
- Open the font family dropdown
- Select one of the predefined font, or "Custom" to specify a font URL directly
- Paste the font URL in the text field that appears, if necessary
- Select the size and weight as required
- Click on Save to make the changes effective.

TIP
Repeat the same steps to change the body font.
# Save changes
The General Look & Feel panel "Save" button becomes active as soon as you make any customization.
WARNING
Changes won't be processed or preserved anywhere if you leave the page without clicking the "Save" button.
Saving your changes commits them to your site's GitHub repository, with your MarfeelInsight username.
Read more to learn about MarfeelStudio integration with MarfeelPlatform.
# Discard changes
You can choose to discard changes at any time: if you do, all values are back to what they are currently, on your live Marfeel site.
