# Sections
You can choose which menu items appear in your Marfeel site, organize them, and edit existing ones in the Sections panel.
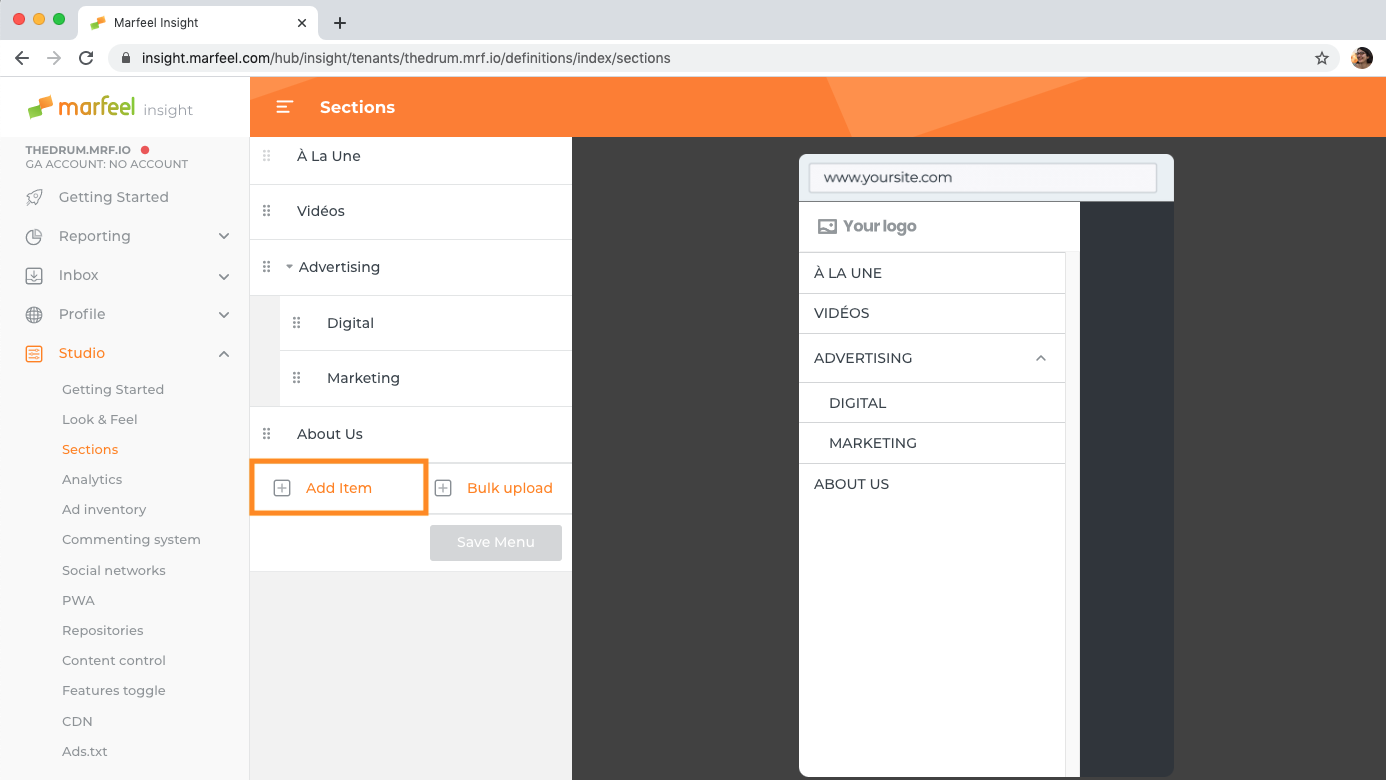
The sections panel offers customization options on the left-hand side and shows a preview of the lateral menu on the right-hand side. This preview does not take into account the site's theme, it is entirely focused on content.
What's a section?
Intermediate steps
Changes to an individual section are not deployed until you click the main "Save" button: you can arrange your navigation menu progressively, and deploy it only once when it is ready.
# Start a menu from scratch
A Marfeel site always has a Home section preconfigured. This section contains all your latest articles and corresponds to your site's homepage.
You can change this section's title, and any other, to be in your site's language. Indeed, the title of a section can have accents and "special" characters.
# How to create sections
At the bottom of the sections panel, click the Add Item button to create a new section.

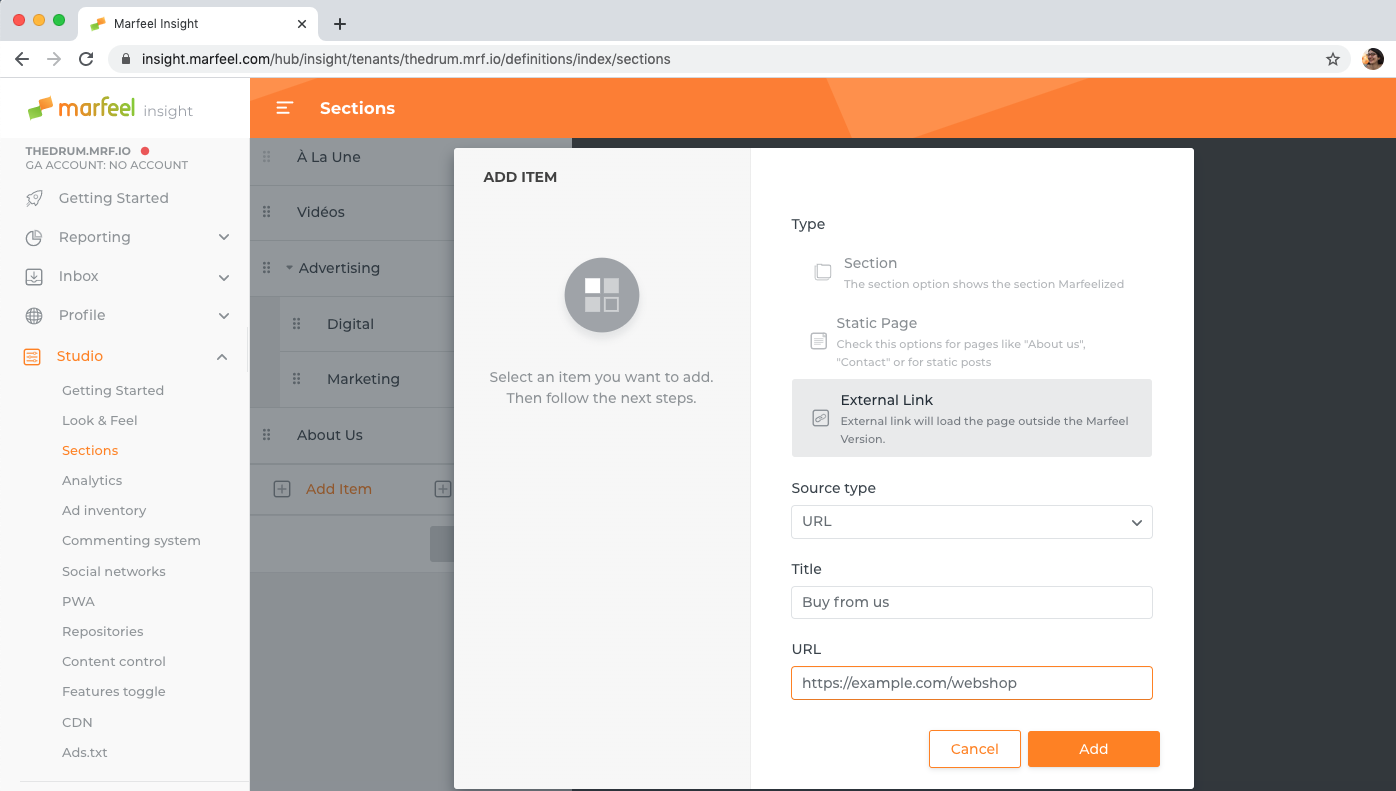
What's a section type?
- Section: Page containing a list of articles
- Static Page: Page containing information that doesn't change. Eg. "About Us" or "Contact"
- External Link: Page that must appear next to sections, but is not meant to be marfeelized. For example, a webshop.
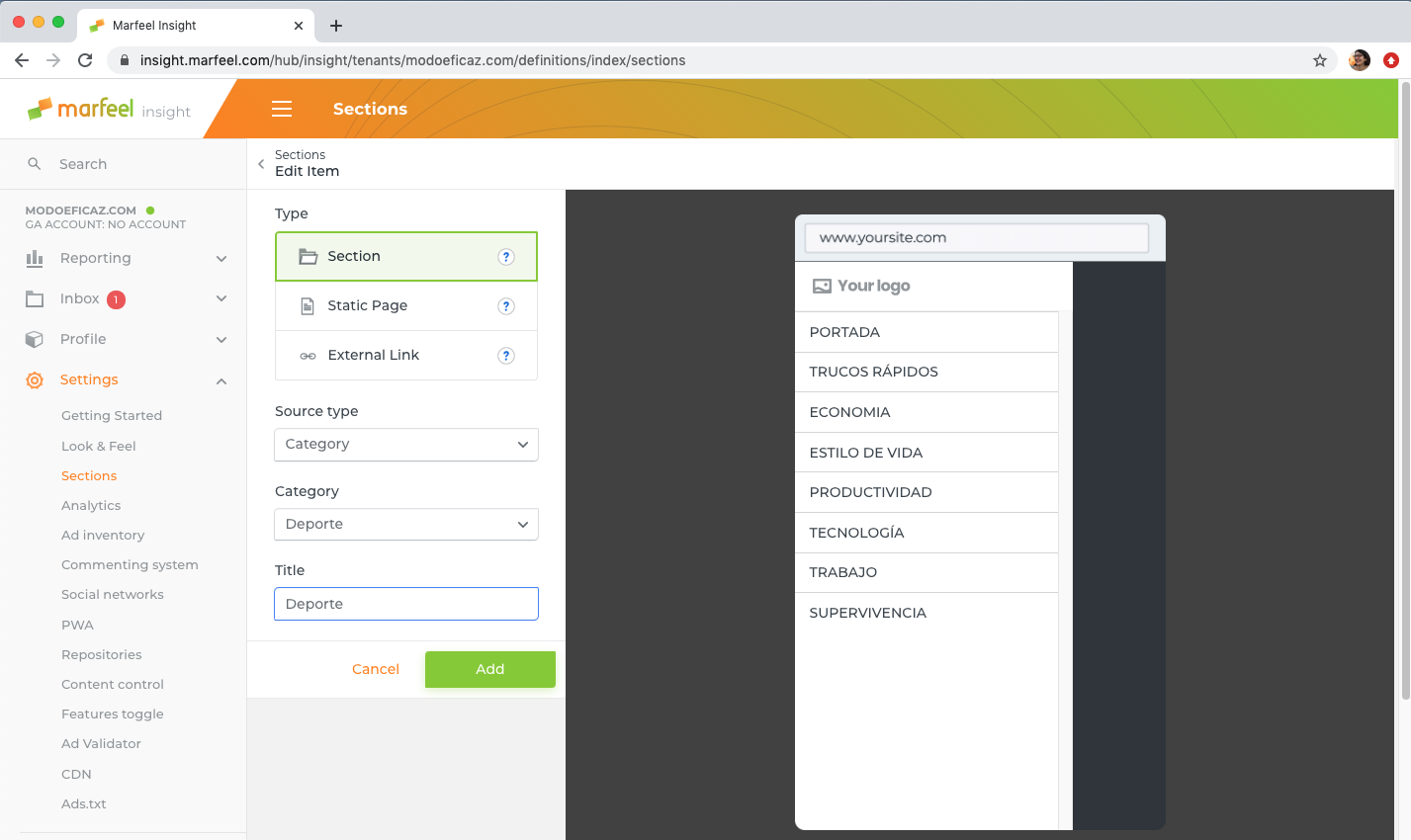
# Using the "Section" type
- Select a source:
- Category: A MarfeelPress-only option, that lets you select an existing tag or category from your Wordpress site.
- URL: You can directly type the URL of the section to marfeelize.
- None: Use sections without URL to act as the parent of other sections.
2a. If you selected "Category", pick the right one from the dropdown menu that appeared.
2b. If you selected "URL", write the complete URL of the section, including the protocol:
https://example.com/sports/
- Write the section title.
The title will appear in Marfeel's lateral and top menus.
Title and MarfeelPress categories
If you use MarfeelPress and selected "Category" as a source, the title is prefilled with your category's title.

- Review everything and click "Add" to create the new section.
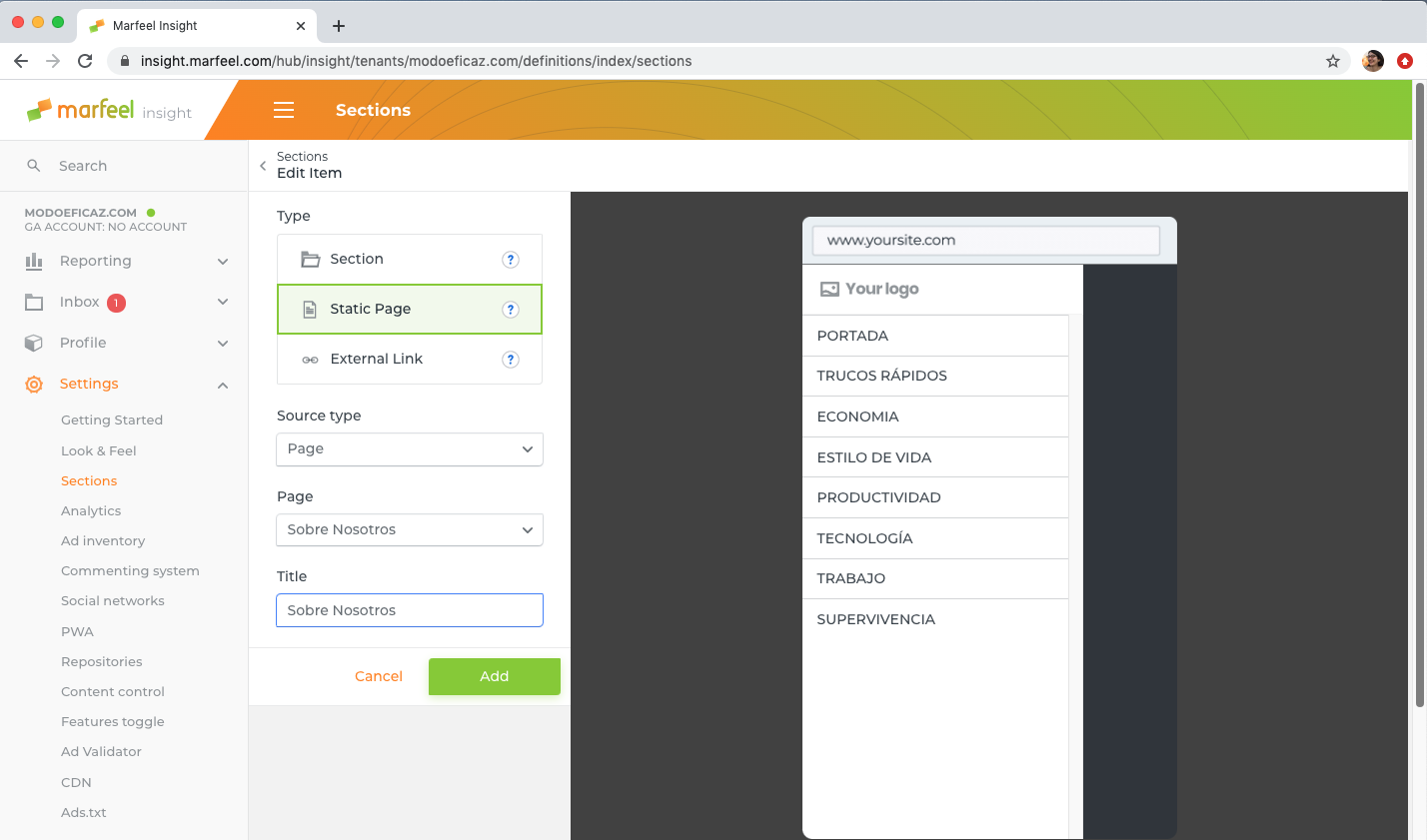
# Using the "Static page" type
Static pages appear alongside section pages but have only static content, no articles.
- Select a source:
- Page: A MarfeelPress-only option, that lets you select an existing page from your Wordpress site.
- URL: You can directly type the URL of the static page to marfeelize.
2a. If you selected "Page", pick the right one from the dropdown menu that appeared.
2b. If you selected "URL", write the complete URL of the static page, including the protocol:
https://example.com/about-us/
- Write the static page title.
The title will appear in Marfeel's lateral and top menus.
Title and MarfeelPress Pages
If you use MarfeelPress and selected "Page" as a source, the title is prefilled with the page's title.

- Review everything and click "Add" to create the new section.
# Using the "External link" type
- Write the title of the external link.
- Write the complete URL of the external link, including the protocol:
https://example.com/webshop

- Review everything and click "Add" to create the new section.
# How to create subsections
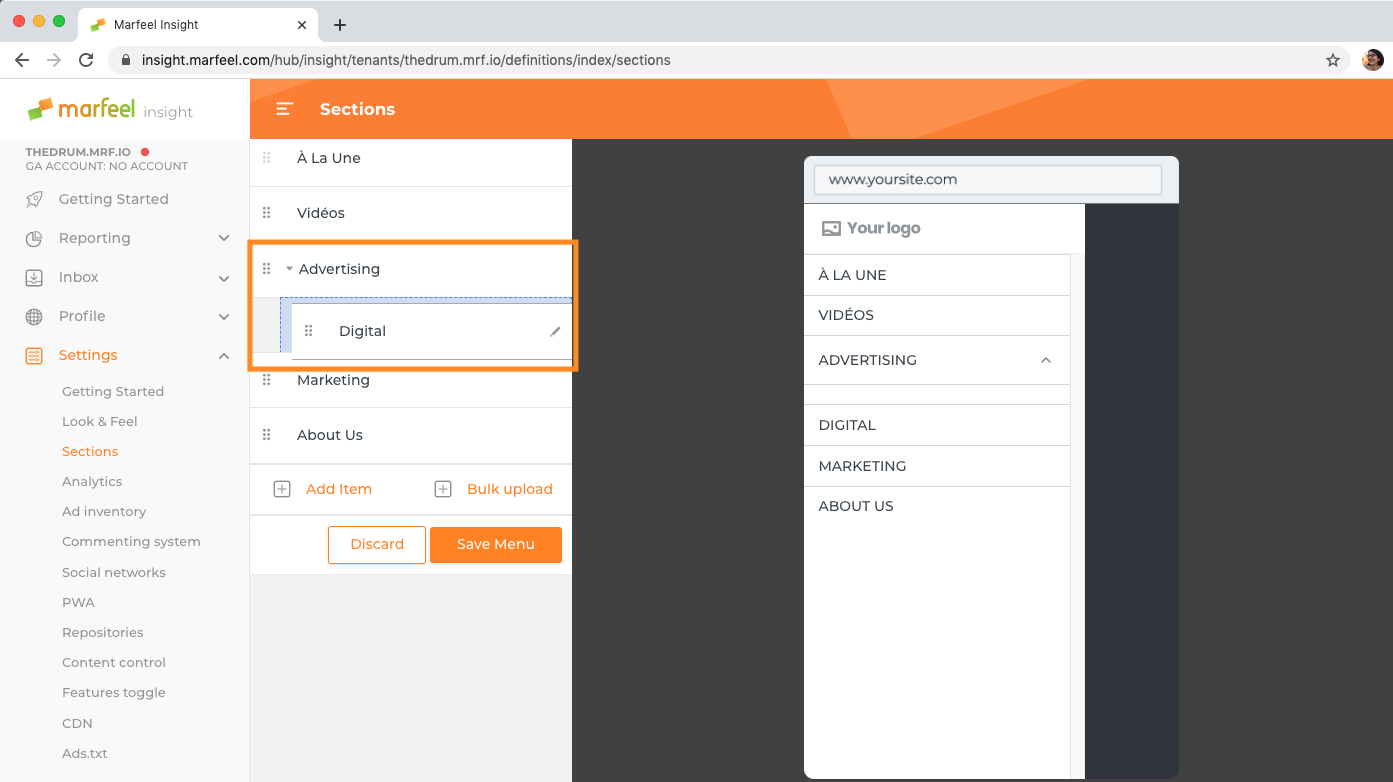
By default, all sections appear at the top level of your Marfeel site. You can nest sections down to 3 levels. To do so, click and hold the 6-dot icon on the left of a section to drag it where it should go:

Drop the section box to the right, leaving an indentation: it marks the nesting.
A Top-level section can contain as many nested sections as necessary, as long as the hierarchy is no more than 3 sections deep.
# How to order sections
By default, sections appear in the order they have been created in, from the oldest to the most recent. The order in the configuration panel is how sections appear on your Marfeel site.
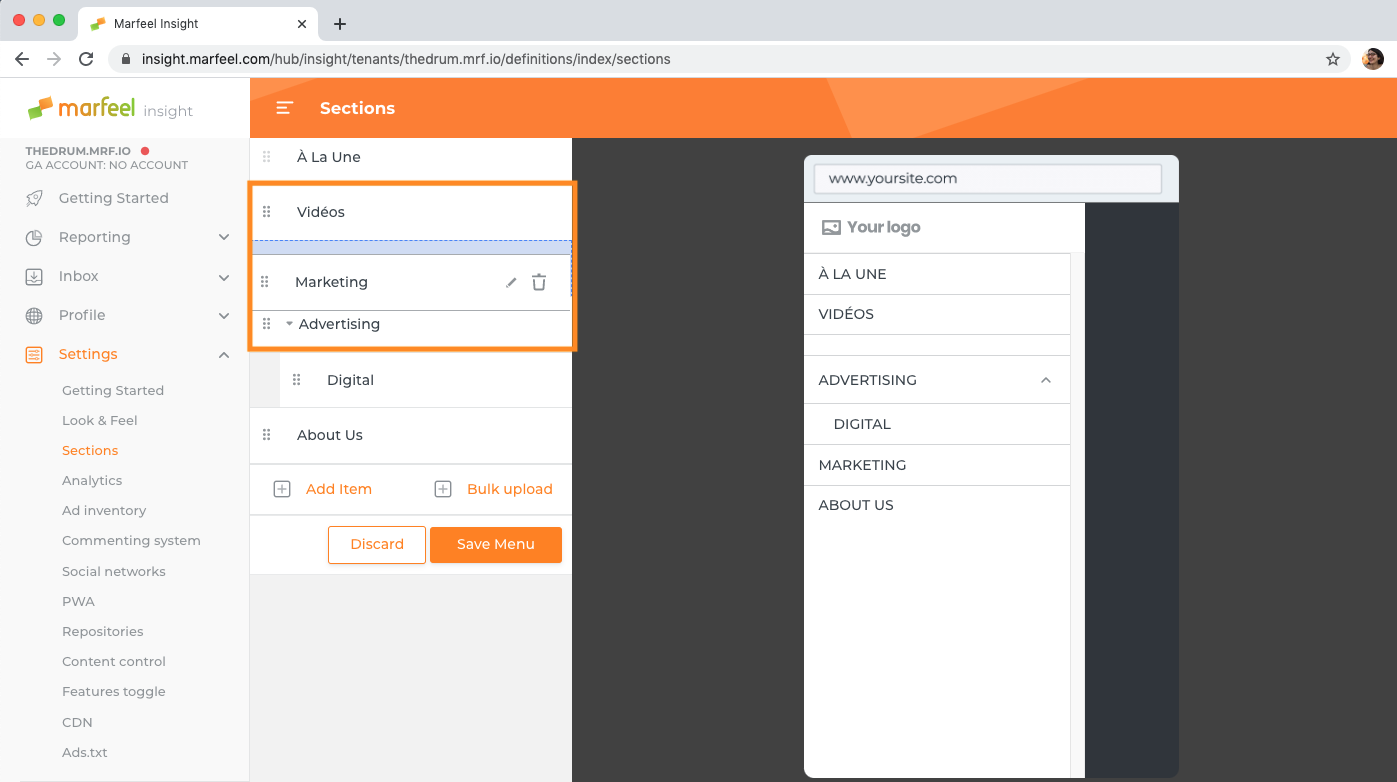
You can sort sections manually at any time by clicking and holding on to the 6-dot icon on the left of a section, to drag it where it should go:

Keep it on the left side of the list if you don't mean to nest it under its predecessor.
# How to edit sections
All the fields that you can configure when creating a section can be edited at any time, for any section.
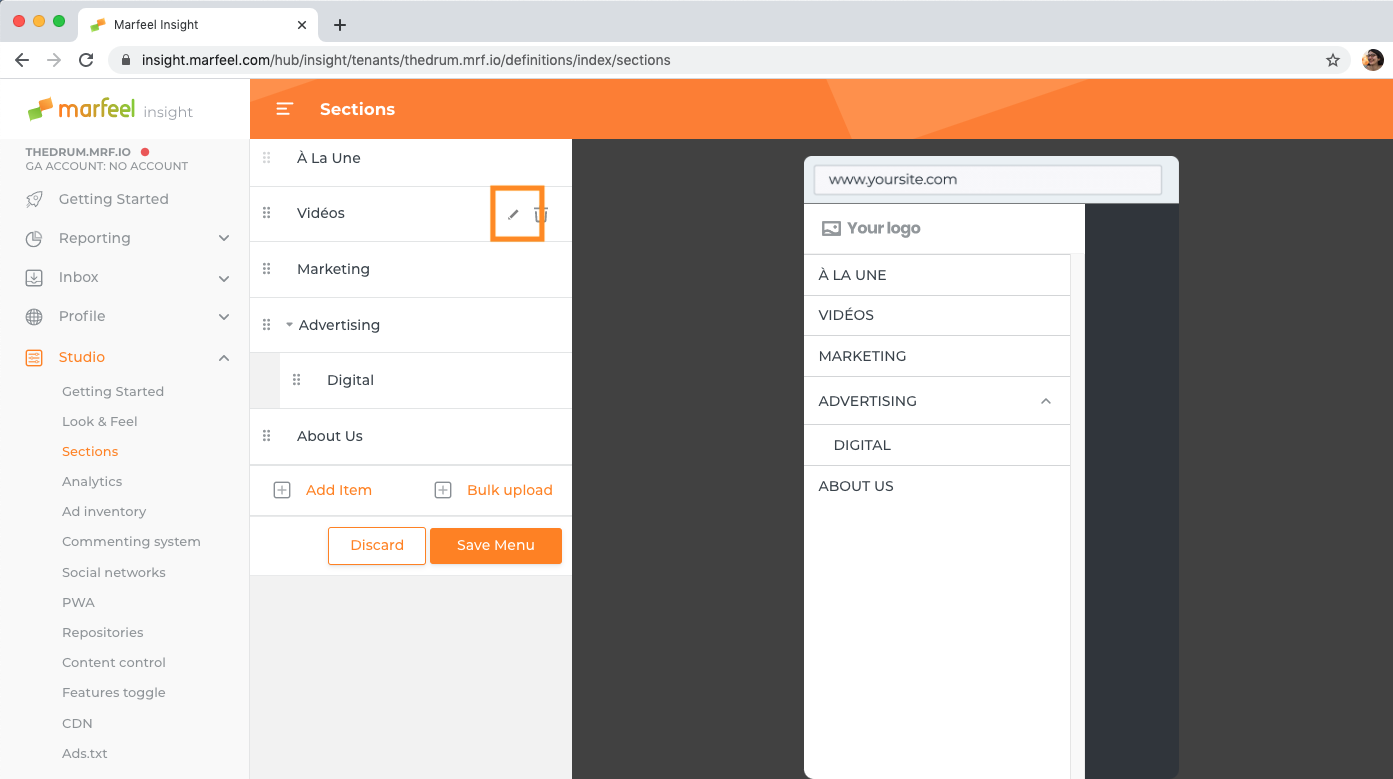
To enter the edition page of a section, click the pencil icon on the right:

The "Home" section configuration panel is the only one different from the others. You can change:
- The title of the Home section
- The additional articles to display in the Home section as content groups.
# How to configure the Home section title
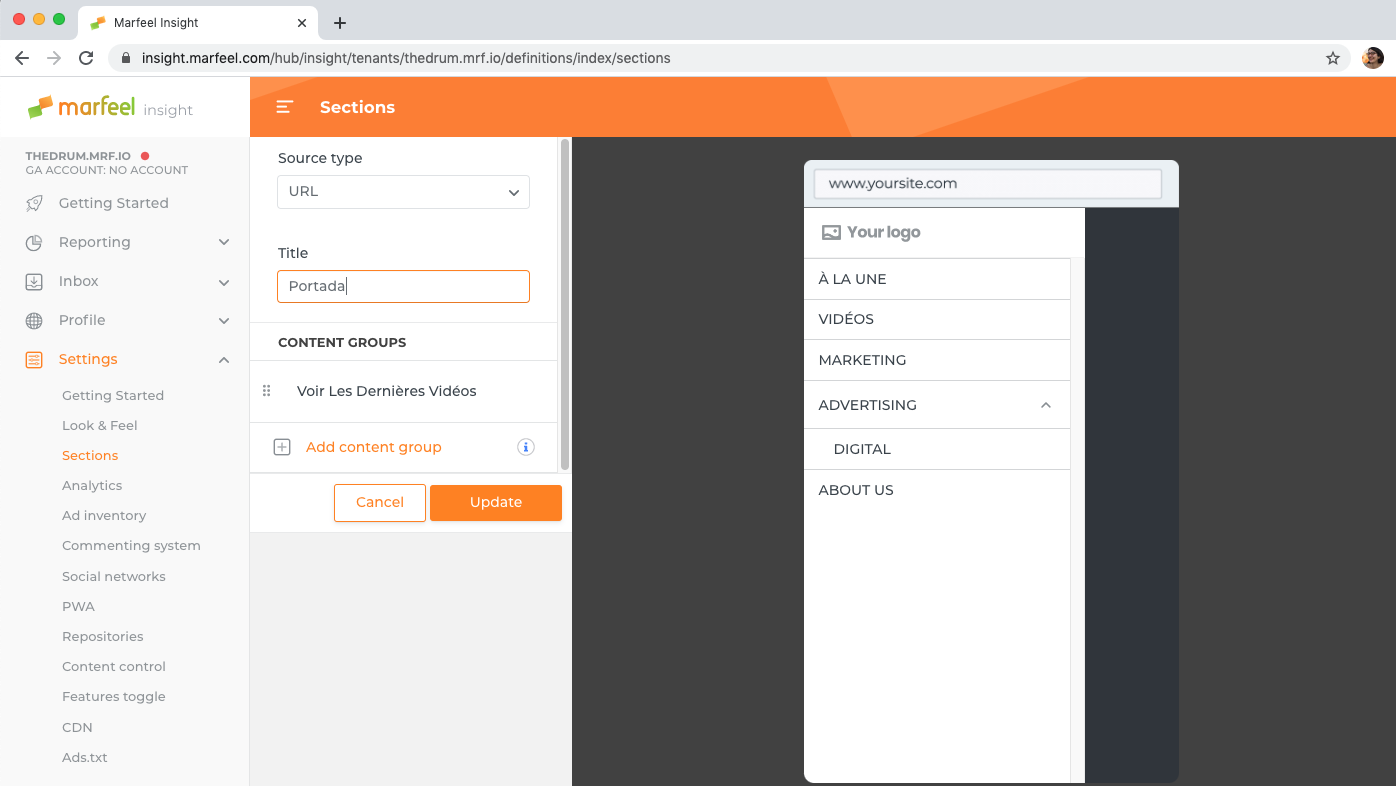
In the Home section edition panel, write the title of the section:

Click the Save button once you have made your changes.
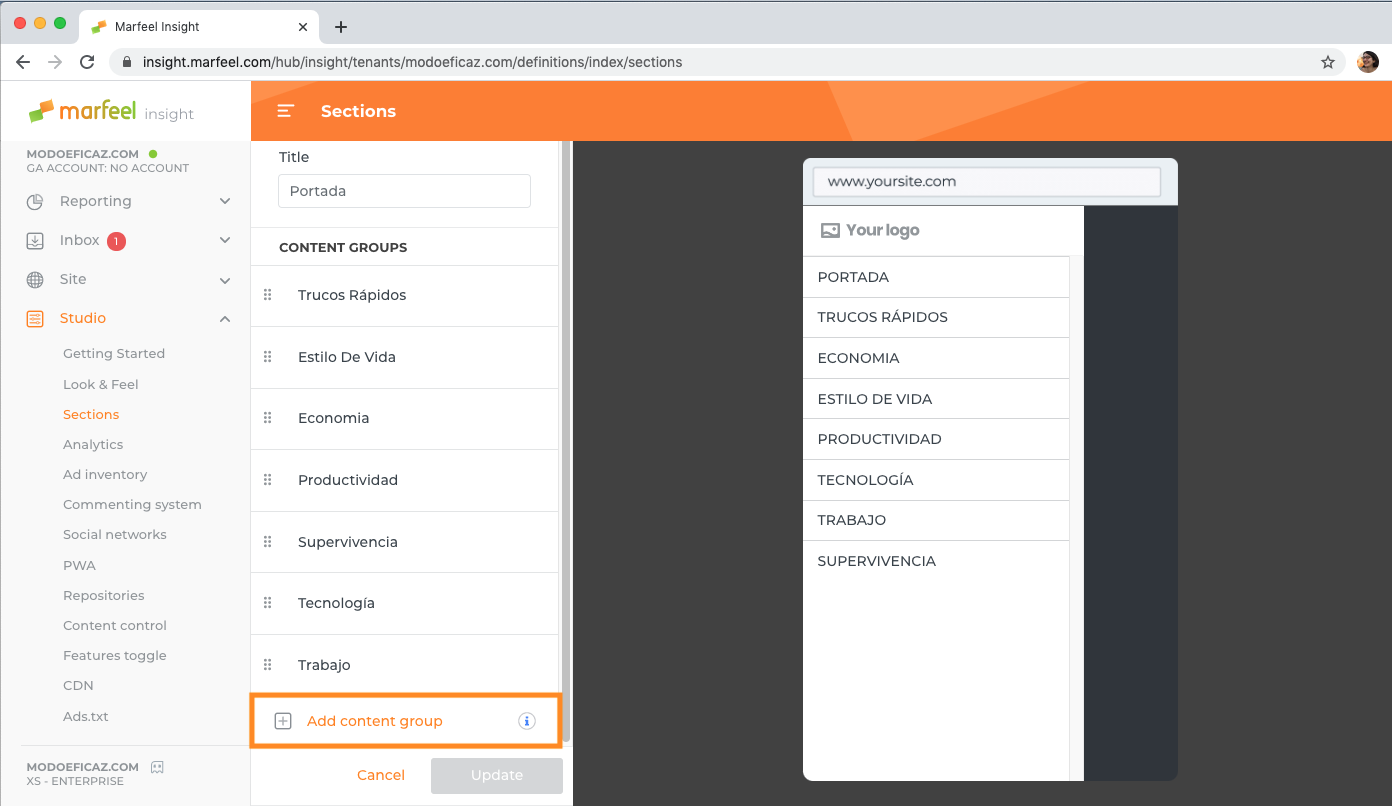
# How to configure the Home section articles
You can define Content Groups to display articles in the Home section.
- In the Home section editing panel, click the "Add content group" button:

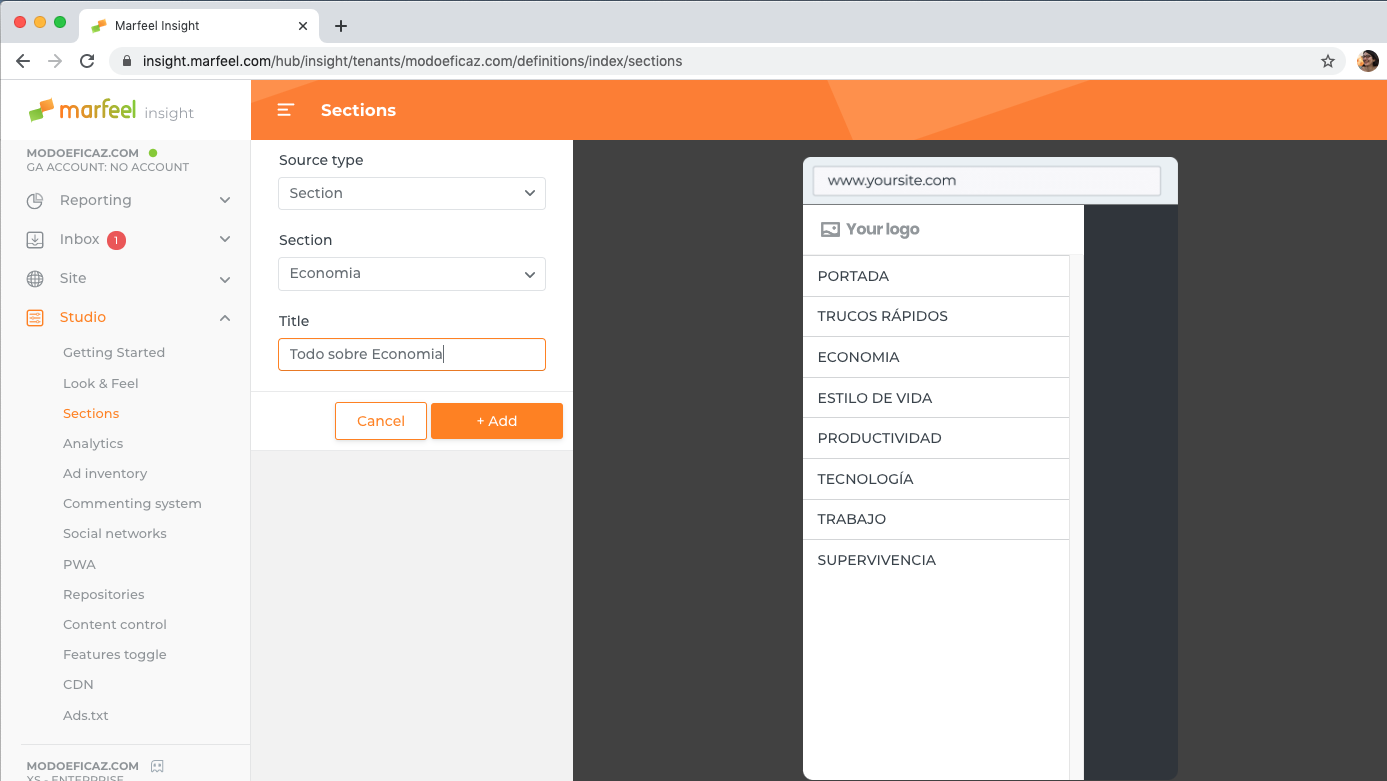
Select a source:
- Category: MarfeelPress-only option, that lets you select an existing tag or category from your Wordpress site.
- Section: lets you select a Marfeel section you have previously defined.
Select the section from the dropdown menu: the articles displayed in the Content Group will all belong to that section.
Write the Content Group title: by default, it is the title of the section you selected.
Review everything and click "Add" to create the Content Group.

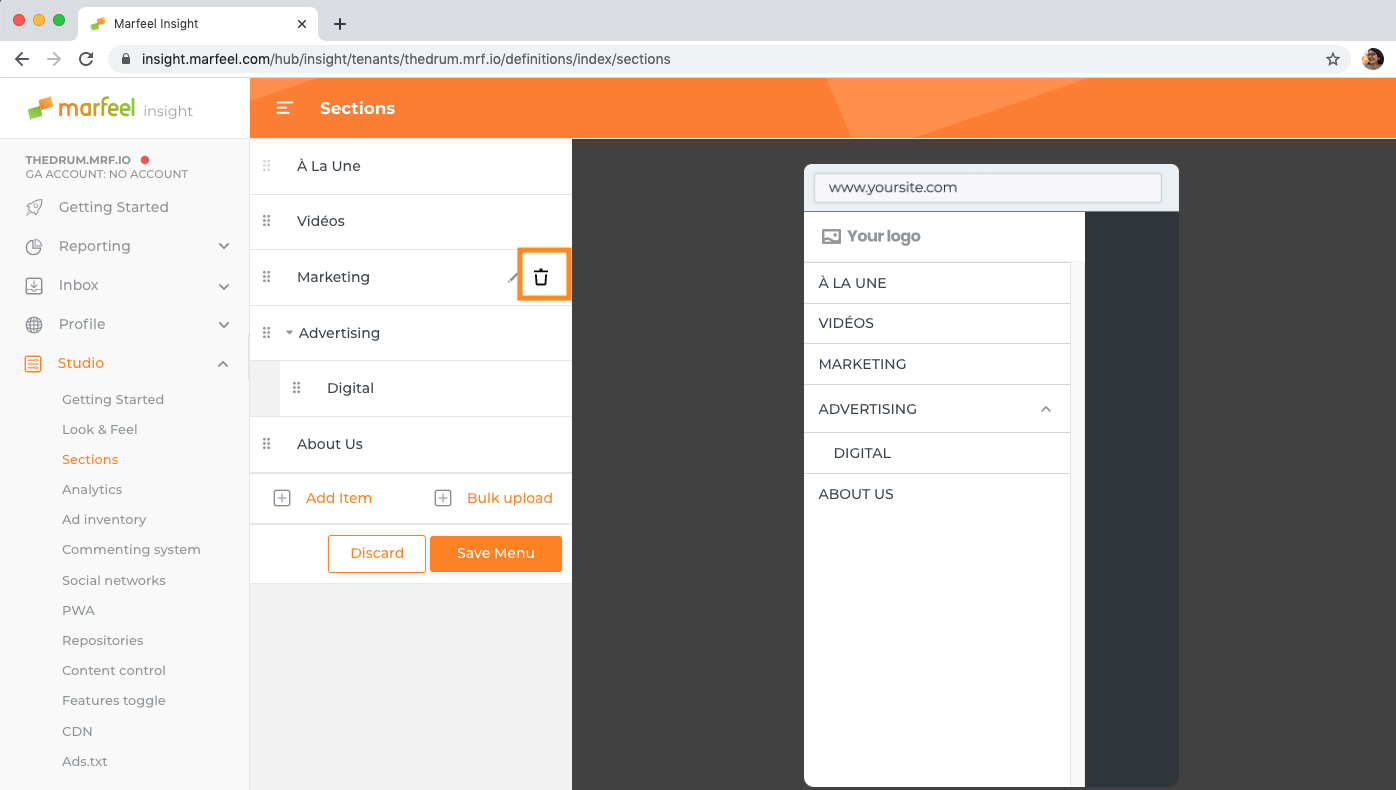
# How to delete a section
Hover over the section you want to delete and click the bin icon:

WARNING
If you don't have access to the source code of your Marfeel site, this change is irreversible.
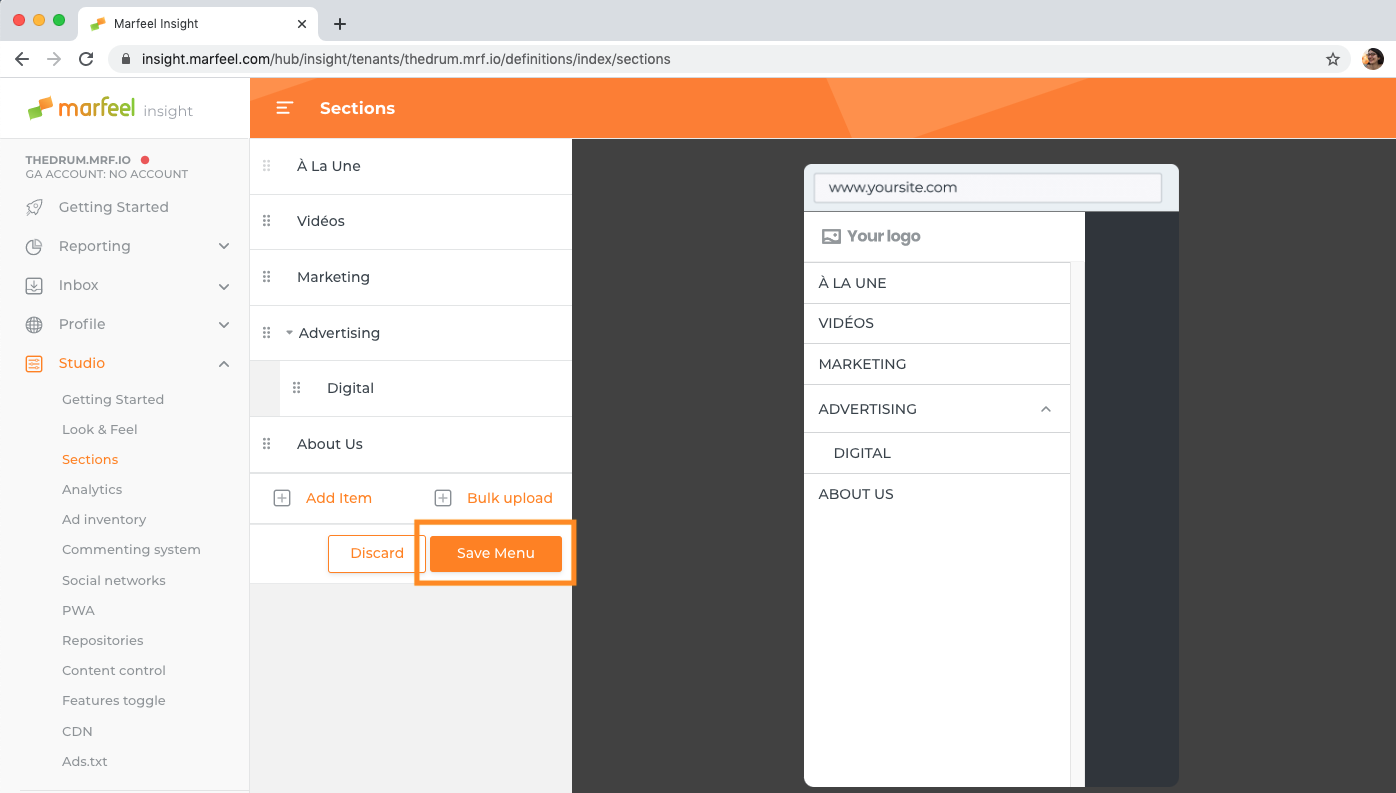
# Save changes
All the changes made in the Sections panel and its children pages (editing a section, adding a content group...) are saved as one by clicking on the "Save Menu" button in the main page:

WARNING
Changes are not processed or preserved anywhere if you leave the page without clicking the "Save Menu" button.
Saving changes creates a commit in your site's GitHub repository, with your MarfeelInsight username.
Read more to learn about MarfeelStudio integration with MarfeelPlatform.
# Discard changes
You can discard all the changes applied to your Section pages at any time with the "Discard" button. If you do, all values are back to what they are currently, on your live Marfeel site.
← Look and feel Metrics →
